Las imágenes son un componente crucial en cualquier sitio web, especialmente en plataformas como WordPress y WooCommerce, donde la experiencia visual juega un papel fundamental en el compromiso del usuario. Sin embargo, el uso de imágenes de alta resolución sin optimizar puede ralentizar tu sitio y afectar negativamente su rendimiento. En esta guía, aprenderás cómo optimizar imágenes en WordPress de forma eficaz o tienda en línea WooCommerce para mejorar el rendimiento y la experiencia del usuario.
¿Qué significa optimizar imágenes en sitios web?
Optimizar imágenes en WordPress o en sitios web significa ajustar las imágenes para que ocupen menos espacio de almacenamiento y se carguen más rápido en las páginas web. Esto se logra mediante la compresión de imágenes, la elección del formato de archivo adecuado, la optimización de dimensiones y la eliminación de metadatos innecesarios. El objetivo es mejorar el rendimiento del sitio y ofrecer una experiencia de usuario más rápida y satisfactoria.
Importancia de la optimización de imágenes en WordPress y WooCommerce
La importancia de optimizar imágenes en WordPress y WooCommerce radica en varios aspectos clave que afectan directamente al rendimiento y la experiencia del usuario:
1. Velocidad de carga del sitio
Las imágenes no optimizadas pueden ralentizar significativamente el tiempo de carga de las páginas web. Esto puede provocar una experiencia frustrante para los usuarios, especialmente aquellos en dispositivos móviles o con conexiones de internet más lentas. La optimización de imágenes garantiza tiempos de carga más rápidos, lo que mejora la retención de visitantes y reduce las tasas de abandono del sitio.
2. Experiencia del usuario
Las imágenes desempeñan un papel crucial en la experiencia del usuario. Las imágenes de alta calidad y que se cargan rápidamente contribuyen a una experiencia visual atractiva y positiva. Por el contrario, las imágenes lentas o de baja calidad pueden disminuir la percepción de profesionalismo y confianza en el sitio, lo que puede afectar negativamente la tasa de conversión y la satisfacción del cliente.
3. SEO (Optimización para Motores de Búsqueda)
Google y otros motores de búsqueda tienen en cuenta la velocidad de carga del sitio como un factor importante en su algoritmo de clasificación. Los sitios web más rápidos tienden a recibir un mejor posicionamiento en los resultados de búsqueda. Al optimizar las imágenes y mejorar el rendimiento del sitio, se puede aumentar la visibilidad en los motores de búsqueda y atraer más tráfico orgánico.
4. Consumo de ancho de banda y almacenamiento
Las imágenes no optimizadas pueden consumir una cantidad significativa de ancho de banda y espacio de almacenamiento en el servidor. Esto puede resultar en costos adicionales para el propietario del sitio, especialmente en casos de sitios web con mucho tráfico o grandes bibliotecas de medios. La optimización de imágenes ayuda a reducir el consumo de recursos, lo que puede traducirse en ahorros económicos a largo plazo.
Optimizar imágenes en WordPress y WooCommerce es fundamental para garantizar un rendimiento óptimo del sitio, una experiencia de usuario satisfactoria, una mejor clasificación en los motores de búsqueda y una gestión eficiente de los recursos del servidor. Es una práctica esencial para cualquier propietario de sitio web que busque maximizar el éxito de su plataforma en línea.
Cómo optimizar imágenes en WordPress o WooCommerce
Optimizar imágenes en WordPress o WooCommerce es crucial para mejorar el rendimiento del sitio y la experiencia del usuario. Aquí tienes una guía paso a paso para optimizar imágenes en estas plataformas o en cualquier otro proveedor de sitios web:
Elegir el formato de archivo correcto
Elegir el formato de archivo correcto es un paso fundamental en la optimización de imágenes para WordPress o WooCommerce. Cada formato de imagen tiene sus propias características y ventajas, y seleccionar el adecuado puede marcar una gran diferencia en el rendimiento y la calidad visual de tu sitio web. Aquí tienes una explicación más detallada sobre los diferentes formatos de archivo y cuándo es apropiado utilizar cada uno:
1. JPEG (o JPG)
Este formato es ampliamente utilizado para fotografías y otras imágenes complejas con gradientes suaves y muchos colores diferentes. JPEG utiliza compresión con pérdida, lo que significa que puede reducir el tamaño del archivo al costo de una leve pérdida de calidad. Sin embargo, con una compresión adecuada, la pérdida de calidad puede ser mínima y apenas perceptible.
Es ideal para imágenes que contienen detalles finos y degradados de color, como fotografías de paisajes, retratos o productos.
2. PNG
El formato PNG es preferido cuando se requiere transparencia en una imagen o cuando se necesita una calidad de imagen sin pérdida. Ofrece compresión sin pérdida, lo que significa que conserva la calidad original de la imagen sin sacrificar detalles o claridad. Es ideal para gráficos, logotipos, ilustraciones y cualquier imagen que requiera transparencia, como botones, iconos o elementos de diseño.
3. GIF
Los archivos GIF son conocidos por su capacidad para admitir animaciones simples y transparencia limitada. Tienen un límite de 256 colores, lo que los hace menos adecuados para imágenes con gradientes suaves o fotografías detalladas. A pesar de sus limitaciones en términos de calidad de imagen, los GIF siguen siendo útiles para imágenes con detalles simples, gráficos con colores sólidos y animaciones de baja resolución.
4. WebP
WebP es un formato de imagen moderno desarrollado por Google que ofrece una excelente compresión y calidad de imagen. Es compatible con la transparencia y la animación, lo que lo convierte en una opción versátil para imágenes en línea. Aunque su compatibilidad con navegadores es cada vez mayor, algunos navegadores más antiguos pueden no ser compatibles con WebP.
5. SVG (Scalable Vector Graphics)
SVG es un formato de imagen basado en vectores que utiliza ecuaciones matemáticas para describir imágenes en lugar de píxeles. Es escalable sin pérdida de calidad, lo que lo hace ideal para logotipos, iconos y gráficos que deben adaptarse a diferentes tamaños de pantalla. Los archivos SVG son ligeros y se pueden comprimir fácilmente, lo que los hace ideales para la web y para la optimización de imágenes.
6. AVIF (AV1 Image File Format)
AVIF es un formato de imagen de próxima generación que ofrece una compresión significativamente mejor que otros formatos populares como JPEG y WebP. Aunque su compatibilidad con navegadores y herramientas de edición de imágenes aún está en desarrollo, AVIF muestra un gran potencial para ser el formato preferido en el futuro.
Al elegir el formato de archivo correcto para tus imágenes en WordPress o WooCommerce, considera el contenido de la imagen, la necesidad de transparencia o animación, el rendimiento del sitio y la compatibilidad del navegador. Con la elección adecuada del formato de imagen, podrás optimizar eficazmente las imágenes de tu sitio web y ofrecer una experiencia visual atractiva para tus visitantes.
Si no sabes por dónde empezar o saber cuál tipo de archivo elegir, consulta a tu diseñador o desarrollador web, ellos te guiarán de forma profesional en el uso correcto de las imágenes.
Comprender los requisitos de tamaño y aspecto visual
Entender los requisitos de tamaño de imagen es esencial para garantizar que tus imágenes se ajusten adecuadamente al diseño de tu sitio web y se carguen de manera eficiente. Ampliemos esta idea:
1. Dimensiones de la imagen
Los requisitos de tamaño de imagen se refieren a las dimensiones específicas en píxeles que deben tener las imágenes para adaptarse al diseño de tu sitio web. Estas dimensiones pueden variar según el diseño y la estructura de tu sitio, así como las diferentes secciones donde se mostrarán las imágenes.
Es importante conocer las dimensiones exactas requeridas para cada tipo de imagen, como banners, miniaturas de productos, imágenes de cabecera, etc.
2. Resolución de pantalla
Además de las dimensiones específicas de la imagen, es importante considerar la resolución de pantalla de los dispositivos que visitarán tu sitio web. Esto incluye dispositivos de escritorio, tabletas y teléfonos inteligentes, que pueden tener diferentes densidades de píxeles (PPI o DPI). Algunas imágenes pueden necesitar versiones adaptadas a diferentes resoluciones de pantalla para garantizar una visualización óptima en todos los dispositivos.
3. Proporciones y aspecto visual
Además de las dimensiones exactas, también es importante considerar las proporciones y el aspecto visual de las imágenes en relación con el diseño general del sitio. Mantener una consistencia en las proporciones de las imágenes puede contribuir a una apariencia coherente y profesional en todo el sitio web.
4. Tamaño de archivo y velocidad de carga
Si bien es crucial tener imágenes con dimensiones adecuadas, también es importante optimizar el tamaño de archivo para garantizar tiempos de carga rápidos. Imágenes demasiado grandes pueden ralentizar el rendimiento del sitio y afectar negativamente la experiencia del usuario, especialmente en dispositivos móviles con conexiones más lentas.
5. Adaptabilidad y responsive design
En un diseño responsive, las imágenes deben adaptarse automáticamente a diferentes tamaños de pantalla sin perder calidad o proporciones. Es fundamental asegurarse de que las imágenes sean adaptables y se vean bien en una variedad de dispositivos y resoluciones de pantalla.
6. Consideraciones de SEO
Aunque no directamente relacionado con el tamaño de imagen, también es importante considerar las prácticas de SEO al optimizar imágenes. Asegúrate de utilizar nombres de archivo descriptivos y etiquetas ALT relevantes para mejorar la accesibilidad y la indexación de las imágenes en los motores de búsqueda.
Al comprender y cumplir con los requisitos de tamaño de imagen de tu sitio web, podrás garantizar una presentación visual óptima y una experiencia de usuario satisfactoria para tus visitantes, independientemente del dispositivo que utilicen.
Optimizar imágenes antes de subirlas al sitio web
Optimizar imágenes antes de subirlas al sitio web es esencial para mejorar la eficiencia y la experiencia del usuario. Al reducir el tamaño del archivo sin comprometer la calidad visual, se acelera el tiempo de carga de la página y se reduce el consumo de ancho de banda. Además, ajustar la resolución y dimensiones adecuadas garantiza una presentación óptima en diferentes dispositivos y pantallas. Eliminar metadatos innecesarios también ayuda a mantener la privacidad del usuario y a reducir el tamaño del archivo.

Aquí, exploramos una variedad de recursos, desde herramientas de escritorio hasta plataformas en línea. Estas herramientas están destinadas a ayudarte a comprimir tus imágenes de manera efectiva, reduciendo su tamaño sin comprometer la calidad visual. Con esta gama de opciones disponibles, puedes seleccionar la que mejor se adapte a tus necesidades y preferencias, garantizando así un rendimiento óptimo del sitio web y una experiencia del usuario excepcional.
Herramientas y Programas de Optimización de Imágenes
Las herramientas y programas de optimización de imágenes son recursos indispensables para cualquier persona que busque mejorar el rendimiento y la eficiencia de su sitio web. Estas herramientas están diseñadas para ayudar a reducir el tamaño de los archivos de imagen sin comprometer la calidad visual. Existen varias opciones disponibles, tanto gratuitas como de pago, que ofrecen una amplia gama de funciones y capacidades.
Entre las herramientas más populares se encuentran:
Adobe Photoshop
Es una herramienta de edición de imágenes líder en la industria, que ofrece una amplia gama de funciones avanzadas para la manipulación y optimización de imágenes. Permite ajustar la resolución, comprimir imágenes y guardar en varios formatos, incluyendo JPEG y PNG. Ofrece opciones de compresión avanzadas y control total sobre la calidad de la imagen.
GIMP (GNU Image Manipulation Program)
Es una alternativa gratuita y de código abierto a programas comerciales como Photoshop. Ofrece muchas funciones similares, incluida la capacidad de ajustar la resolución, comprimir imágenes y exportar en varios formatos de archivo. Aunque puede carecer de algunas de las características avanzadas de Photoshop, sigue siendo una herramienta potente y versátil para la edición de imágenes.
Affinity Photo
Es una aplicación de edición de imágenes profesional con una interfaz intuitiva y potentes herramientas de edición. Ofrece capacidades avanzadas de optimización de imágenes, como ajuste de la resolución, compresión de archivos y exportación en varios formatos. Aunque es una opción de pago, muchos usuarios eligen Affinity Photo por su potencia y versatilidad.
Krita
Es conocido por su enfoque en la creación de arte digital, pero también ofrece poderosas herramientas de edición de imágenes.
Proporciona una interfaz intuitiva y una amplia gama de pinceles y herramientas de pintura, así como capas y ajustes de color avanzados.
Es popular entre artistas digitales y fotógrafos aficionados por igual.
Paint.NET
Es una opción popular para aquellos que buscan una alternativa gratuita y más fácil de usar que Photoshop.
Ofrece una interfaz de usuario sencilla y una variedad de herramientas básicas y avanzadas, como capas, efectos especiales y ajustes de color.
Aunque no es tan potente como GIMP o Photoshop, es una opción sólida para usuarios que buscan una herramienta de edición de imágenes más accesible.
Paint
Paint es una herramienta de edición de imágenes básica que viene preinstalada en sistemas operativos Windows. Aunque no ofrece características avanzadas como otros programas de edición, puede ser útil para tareas simples de optimización de imágenes.
Con Paint, puedes redimensionar imágenes para ajustar su tamaño y formato, recortar partes no deseadas, cambiar el formato de archivo y ajustar el brillo y el contraste. Sin embargo, para optimizaciones más avanzadas, como la compresión de imágenes sin pérdida de calidad, es recomendable utilizar herramientas especializadas.
Herramientas automáticas de optimización de imagen online

Las herramientas automáticas de optimización de imágenes en línea son recursos valiosos para simplificar y acelerar el proceso de optimización de imágenes sin la necesidad de descargar o instalar software adicional. Estas plataformas están diseñadas para comprimir imágenes de manera eficiente, reduciendo su tamaño de archivo sin comprometer significativamente la calidad visual. Son ideales para usuarios que buscan una solución rápida y conveniente para mejorar el rendimiento de su sitio web o reducir el tamaño de archivos para compartir en línea.
Entre las herramientas automáticas de optimización de imágenes más populares se encuentran:
1. TinyPNG / TinyJPG
Estas plataformas permiten cargar imágenes PNG o JPEG y comprimirlas automáticamente sin perder calidad visual. TinyJPG Utilizan algoritmos de compresión avanzados para reducir el tamaño del archivo mientras conservan la nitidez y los detalles de la imagen. Son ideales para optimizar imágenes individualmente o en lotes antes de subirlas a un sitio web o compartirlas en redes sociales.
2. Iloveimg
Iloveimg es una plataforma en línea que ofrece una variedad de herramientas para editar y optimizar imágenes. Permite comprimir imágenes en formatos JPEG y PNG, así como convertir entre diferentes formatos de archivo. Además de la compresión, iloveimg ofrece funciones para recortar, redimensionar, rotar y aplicar filtros a las imágenes. Es una opción versátil para usuarios que buscan una solución integral para la edición y optimización de imágenes en línea.
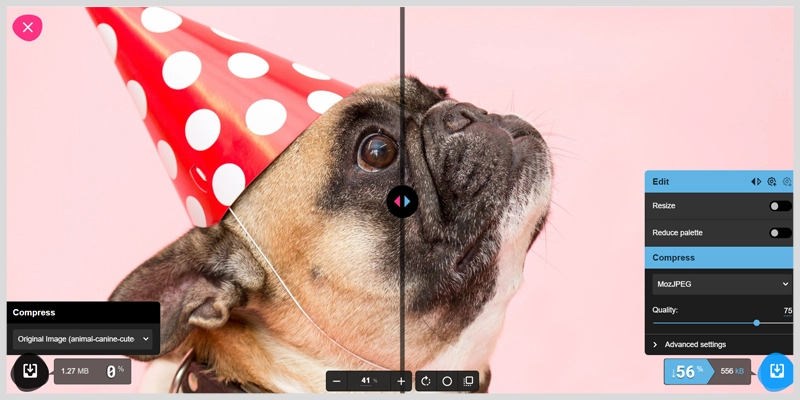
3. Compressor.io
Compressor.io ofrece compresión de imágenes automática y sin pérdida en formatos JPEG, PNG, GIF y SVG. Permite ajustar el nivel de compresión para encontrar el equilibrio perfecto entre calidad y tamaño del archivo. Es ideal para optimizar imágenes para la web y reducir los tiempos de carga de las páginas.
4. Optimizilla
Optimizilla es una herramienta en línea que permite cargar y comprimir imágenes JPEG y PNG de forma automática. Ofrece una interfaz fácil de usar y permite ajustar la calidad de compresión para encontrar el equilibrio perfecto entre tamaño de archivo y calidad visual. Es ideal para usuarios que desean optimizar imágenes de manera rápida y sencilla sin comprometer la calidad.
5. Squoosh
Squoosh es una herramienta desarrollada por Google que permite comprimir imágenes en línea de forma rápida y sencilla. Ofrece una variedad de opciones de compresión, incluyendo ajustes manuales y preajustes para diferentes tipos de imágenes. Es ideal para usuarios que desean control total sobre el proceso de compresión y desean optimizar imágenes para su uso en la web o en aplicaciones móviles.
Estas herramientas automáticas de optimización de imágenes en línea son convenientes, fáciles de usar y pueden proporcionar resultados impresionantes con solo unos pocos clics. Son una opción excelente para usuarios que buscan mejorar el rendimiento de su sitio web o compartir imágenes en línea de manera rápida y eficiente.
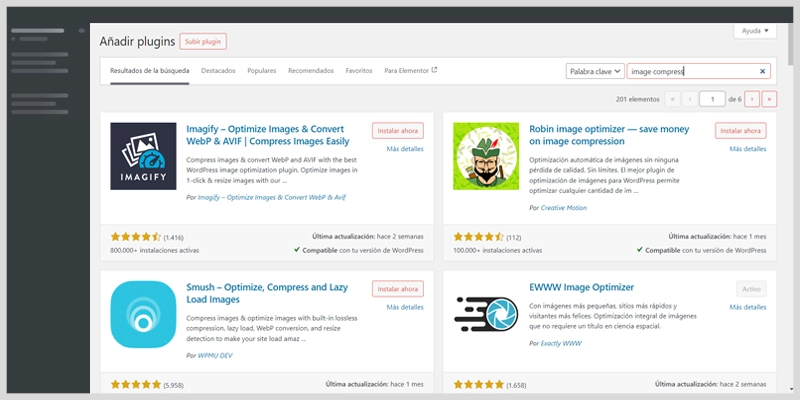
Plugins para optimizar imágenes en WordPress y WooCommerce

Los plugins para optimizar imágenes en WordPress y WooCommerce son herramientas esenciales para mejorar el rendimiento de tu sitio web y garantizar una experiencia de usuario fluida. A continuación, se presentan algunos de los plugins más populares y eficaces en esta categoría:
WP Smush
WP Smush es una opción líder en la optimización de imágenes. Ofrece compresión automática de imágenes al cargarlas en tu biblioteca de medios, así como la capacidad de comprimir imágenes existentes en lotes.
ShortPixel
ShortPixel es otro plugin muy utilizado que proporciona compresión automática de imágenes en varios formatos, incluyendo JPEG, PNG, GIF y PDF. Además de la compresión, ofrece funciones para redimensionar imágenes y convertirlas a formatos más adecuados para la web.
Imagify
Desarrollado por el equipo detrás de WP Rocket, Imagify ofrece compresión automática de imágenes al subirlas a tu biblioteca de medios. También puede optimizar imágenes existentes en lotes y tiene tanto una versión gratuita como una versión premium con características avanzadas.
EWWW Image Optimizer
EWWW Image Optimizer es una opción que utiliza herramientas de optimización tanto en el servidor como en la nube para comprimir imágenes. Ofrece conversión de imágenes a formatos más eficientes para la web y tiene tanto una versión gratuita como una versión premium.
Estos plugins son esenciales para cualquier propietario de sitio web que desee optimizar su contenido visual y mejorar el rendimiento general de su sitio. Ten en cuenta siempre que estos plugins pueden consumir recursos de tu hosting por lo que recomendamos siempre analizar esta opción o también puedes realizar proceso de optimización antes de subirlo al sitio si recién empiezas.
Optimizar el tamaño de las imágenes en WordPress

Cambiar el tamaño de las imágenes para una visualización óptima en WordPress es una práctica fundamental para garantizar que tu sitio web se cargue rápidamente y proporcione una experiencia visual atractiva para los visitantes. Ajustar el tamaño de las imágenes según las necesidades específicas de tu tema y diseño puede mejorar significativamente la apariencia y el rendimiento general del sitio. Aquí te muestro cómo hacerlo con ejemplos:
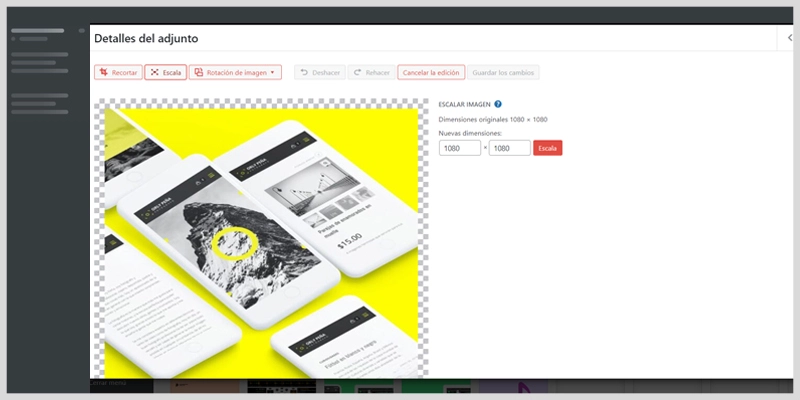
Ajuste de tamaño mediante la biblioteca de medios de WordPress
Después de subir una imagen a tu biblioteca de medios en caso que no hayas optimizado antes de subirlo a tu sitio web, puedes cambiar su tamaño antes de insertarla en una entrada o página.
Por ejemplo, supongamos que tienes una imagen de 3000×2000 píxeles que deseas mostrar en un área de contenido que solo tiene 800 píxeles de ancho. Puedes redimensionar la imagen seleccionando la opción “Editar imagen” en la biblioteca de medios y estableciendo el nuevo ancho en 800 píxeles. WordPress automáticamente ajustará la altura de la imagen proporcionalmente para mantener su relación de aspecto original.
Utilizando código en el archivo functions.php del tema
Si necesitas cambiar el tamaño predeterminado de las imágenes que se muestran en tu sitio web, puedes utilizar código personalizado en el archivo functions.php de tu tema.
Plugins de redimensionamiento de imágenes
También puedes utilizar plugins dedicados para gestionar el redimensionamiento de imágenes en WordPress. Por ejemplo, el plugin “Regenerate Thumbnails” te permite regenerar todas las miniaturas de imagen de tu sitio después de cambiar el tamaño predeterminado o agregar nuevos tamaños de imagen.
Al ajustar el tamaño de las imágenes de manera adecuada, puedes mejorar la velocidad de carga de tu sitio web y garantizar una experiencia visual óptima para tus usuarios, sin comprometer la calidad de las imágenes.
Optimizar imágenes en WordPress a través de una CDN
Mostrar imágenes de WordPress a través de una CDN (Content Delivery Network) es una práctica común para mejorar el rendimiento y la velocidad de carga de tu sitio web. Aquí te explico cómo hacerlo:
1. Configurar la CDN
Primero, necesitas suscribirte a un servicio de CDN. Hay varias opciones disponibles, como Cloudflare, StackPath, Amazon CloudFront, entre otros. Una vez que te hayas registrado en el servicio de CDN, deberás seguir las instrucciones proporcionadas para configurar tu sitio web en la plataforma CDN.
2. Configurar la integración con WordPress
Algunos proveedores de CDN ofrecen plugins específicos para WordPress que facilitan la integración. Por ejemplo, si estás utilizando Cloudflare, puedes instalar el plugin oficial de Cloudflare para WordPress y seguir las instrucciones para conectar tu sitio web con tu cuenta de Cloudflare.
3. Subir imágenes a través de la CDN
Después de configurar la CDN, todas las imágenes que subas a tu sitio web a través de WordPress se cargarán automáticamente a través de la CDN. Esto significa que cuando un visitante acceda a tu sitio, las imágenes se cargarán desde el servidor de la CDN más cercano a su ubicación geográfica, lo que reduce la latencia y mejora el tiempo de carga de la página.
4. Verificar la configuración
Una vez que hayas configurado la CDN, asegúrate de verificar que las imágenes se estén cargando correctamente desde la CDN. Puedes hacerlo inspeccionando el código fuente de tu página web y buscando las URL de las imágenes. Deberías ver que las URL de las imágenes incluyen el dominio de la CDN en lugar del dominio de tu sitio web original.
Al utilizar una CDN para mostrar imágenes en tu sitio de WordPress, puedes mejorar significativamente el rendimiento del sitio y la experiencia del usuario al garantizar que las imágenes se carguen de manera rápida y eficiente desde servidores cercanos a los usuarios. Esto es especialmente beneficioso para sitios web con audiencias globales.
Mejorar el SEO de la imagen en WordPress y WooCommerce
Mejorar el SEO de las imágenes en WordPress y WooCommerce es esencial para aumentar la visibilidad de tu tienda en línea y atraer tráfico orgánico. Aquí te explico cómo hacerlo específicamente en estas plataformas:
1. Nombre de archivo descriptivo
Antes de subir la imagen a tu tienda en línea o sitio web, asegúrate de que el nombre del archivo sea descriptivo y contenga palabras clave relevantes relacionadas con el producto o contenido de la imagen.
2. Atributo alt (texto alternativo)
Proporciona un atributo alt para cada imagen que subas a tu sitio en WordPress o WooCommerce. Utiliza palabras clave relevantes y describe el producto de manera clara y concisa en el texto alternativo.
3. Texto relevante alrededor de las imágenes
En las descripciones de productos y páginas, incluye texto relevante que complemente y describa las imágenes. Esto ayuda a los motores de búsqueda a comprender el contenido de la página y mejora el SEO de las imágenes.
4. Uso de plugins de SEO específicos
Instala y configura un plugin de SEO que ofrezca funcionalidades específicas para optimizar las imágenes, como editar atributos alt y títulos de imágenes. Algunas opciones populares son Yoast SEO o Rank Math, que te permiten optimizar cada aspecto del SEO de tu sitio, incluidas las imágenes.
5. Genera un sitemap XML de imágenes
Asegúrate de que tu sitio tenga un sitemap XML de imágenes actualizado que incluya todas las imágenes relevantes. Esto ayuda a los motores de búsqueda a indexar y comprender mejor el contenido visual de tu sitio, lo que puede mejorar su visibilidad en los resultados de búsqueda.
Al aplicar estas estrategias específicas para optimizar el SEO de las imágenes en tu sitio de WordPress o WooCommerce, puedes aumentar su visibilidad en los motores de búsqueda y atraer más tráfico orgánico a tu tienda en línea.
Conclusiones
La optimización de imágenes en WordPress y WooCommerce es crucial para mejorar la velocidad de carga y la experiencia del usuario. Comienza seleccionando imágenes con dimensiones adecuadas y comprimiendo los archivos para reducir el tamaño sin comprometer la calidad visual. Utiliza formatos de archivo apropiados, como JPEG para fotografías y PNG para gráficos.
Implementa la carga diferida para cargar imágenes solo cuando sean visibles en la pantalla, lo que acelera el tiempo de carga inicial, especialmente en dispositivos móviles. Los plugins como Smush o EWWW Image Optimizer simplifican este proceso automatizando la optimización de imágenes. Además, considera el uso de una CDN para distribuir imágenes globalmente y acelerar su carga.
Optimizar imágenes en WordPress no solo mejora el rendimiento del sitio, sino que también beneficia el SEO al mejorar la experiencia del usuario. Integrar estas prácticas en tu estrategia de desarrollo web garantiza un sitio eficiente y atractivo en WordPress y WooCommerce.
Permítanos ayudarlo a desarrollar una solución de sitio web efectiva para su negocio, hecha a la medida de sus potenciales clientes. Empieza hoy con nuestra asesoría de cortesía. Contáctanos.
Si quieres ser unos de los primero en recibir noticias o recursos de diseño web y gráfico, suscríbete gratis a nuestra lista de e-mails para recibir contenido exclusivo. Recuerda que también puedes seguirnos en Facebook, Instagram, Twitter para que estemos siempre conectados.
Si crees que este post puede ayudar a alguien, te invitamos a que lo compartas, y por favor déjanos un comentario, nos interesa saber mucho tu opinión sobre este tema.